|
| CSS Açılır Menü |
CSS ile açılır menü yapmak blog ve sitenizin görünümüne bambaşka bir hava katarak daha profesyonel olmasını sağlayacaktır.
Yukarıdaki ekran görüntüsü css ve html kodları kopyalanıp HTML Editor kullanılarak alınmıştır.
- Sitenizin kontrol paneline girin
- Şablon sekmesine tıklayın
- HTML'yi Düzenle butonuna tıklayıp sitenizin kodlarına ulaşın
- CTRL+F tuş yardımıyla aşağıdaki kodu bulun
]]></b:skin>Bulduğunuz bo kod satırının hemen üstüne aşağıdaki kodları ekleyip şablonu kaydedin.
<style type="text/css">#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu a{margin:0;padding:0;position:relative}#cssmenu{height:49px;border-radius:5px 5px 0 0;-moz-border-radius:5px 5px 0 0;-webkit-border-radius:5px 5px 0 0;background:#fefefe;background:-moz-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fefefe),color-stop(100%,#eee9f0));background:-webkit-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-o-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-ms-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:linear-gradient(top,#fefefe 0%,#eee9f0 100%);border-bottom:2px solid #db000b;width:auto}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{background:#fefefe;background:-moz-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fefefe),color-stop(100%,#ececec));background:-webkit-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-o-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-ms-linear-gradient(top,#fefefe 0%,#ececec 100%);background:linear-gradient(top,#fefefe 0%,#ececec 100%);color:#000;display:inline-block;font-family:Helvetica,Arial,Verdana,sans-serif;font-size:12px;line-height:49px;padding:0 20px;text-decoration:none}#cssmenu ul{list-style:none}#cssmenu > ul{float:left}#cssmenu > ul > li{float:left}#cssmenu > ul > li > a{color:#000;font-size:12px}#cssmenu > ul > li:hover:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px solid transparent;border-right:10px solid transparent;border-bottom:10px solid #db000b;margin-left:-10px}#cssmenu > ul > li:first-child > a{border-radius:5px 0 0 0;-moz-border-radius:5px 0 0 0;-webkit-border-radius:5px 0 0 0}#cssmenu > ul > li.active:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px solid transparent;border-right:10px solid transparent;border-bottom:10px solid #db000b;margin-left:-10px}#cssmenu > ul > li.active > a{-moz-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);box-shadow:inset 0 0 2px rgba(0,0,0,0.1);background:#ececec;background:-moz-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ececec),color-stop(100%,#fef ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef 100%);background:linear-gradient(top,#ececec 0%,#fef ef 100%)}#cssmenu > ul > li:hover > a{background:#ececec;background:-moz-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ececec),color-stop(100%,#fef ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef 100%);background:linear-gradient(top,#ececec 0%,#fef ef 100%);-moz-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);box-shadow:inset 0 0 2px rgba(0,0,0,0.1)}#cssmenu .has-sub{z-index:1}#cssmenu .has-sub:hover > ul{display:block}#cssmenu .has-sub ul{display:none;position:absolute;width:200px;top:100%;left:0}#cssmenu .has-sub ul li{*margin-bottom:-1px}#cssmenu .has-sub ul li a{background:#db000b;border-bottom:1px dotted #ff0f1b;filter:none;font-size:11px;display:block;line-height:120%;padding:10px;color:#fff}#cssmenu .has-sub ul li:hover a{background:#a80008}#cssmenu .has-sub .has-sub:hover > ul{display:block}#cssmenu .has-sub .has-sub ul{display:none;position:absolute;left:100%;top:0}#cssmenu .has-sub .has-sub ul li a{background:#a80008;border-bottom:1px dotted #ff0f1b}#cssmenu .has-sub .has-sub ul li a:hover{background:#8f0007}</style><a href="http://blogseocu.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menu"></a><a href="http://yuksel-duman.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"></a><!-- Dont edit this CSS Drop Down Menu code -->
<!-- menü linkleriniz -->
<div id="cssmenu">
<ul>
<li class="active"><a href="#"><span>Ana Sayfa</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>Hakkımda</span></a></li>
<li class="last"><a href="#"><span>İletişim</span></a></li>
</ul>
</div>Şablonu kaydettikten sonra Yerleşim sekmesine tıklayın. Yerleşim sekmesi Blogger kontrol panelinizin sol alt köşededir.
Gadget ekle bağlantısına tıklayıp HTML Java Script'i seçin.
 |
| Gadget Ekle |
Java script içine aşağıdaki HTML kodlarını ekleyip kaydedin. Son olarak sağ üst köşedeki 'düzenlemeyi kaydet' butona tıklamayı unutmayın.
<div id="cssmenu">
<ul>
<li class="active"><a href="#"><span>Ana Sayfa</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>Hakkımda</span></a></li>
<li class="last"><a href="#"><span>İletişim</span></a></li>
</ul>
</div>'#' işareti olan yerlere linklerinizi yazmalısınız. Span ile başlayan yerlere ise istediğiniz ismi yazabilirsiniz. Örnek: Ana sayfa, hakkımda gibi...
Bu işlemlerden sonra açılır menü yapımı bitmiş bulunuyor. Kullanıma hazırdır.
Daha fazla drop down menu (açılır menü) kodları

Blogger blog alanında kullanabileceğiniz Simple SEO tema, hızlı, seolu bir tema diyebilirim.
Tema sade ve basit görünümüne aldanmayın maharetleri oldukça fazla. İndekslenme hızı yüklenme hızı bulunabilirliği temada dikkat çekenler arasında
İsterseniz bu temayı bir de siz test edip kararı siz verin.
SEO hazır
Hızlı indeks
Responsive
Minimal tema
Hızlı yüklenme
Sade tasarım
Download
Merhabalar
SEO NEDİR
SEO search engine optimization kavramının kısaltılmış halidir.
Türkçe anlamı arama motoru optimizasyon anlamındadır.
SEOCU KİME DENİR
Arama motoru optimizasyon işi ile uğraşan kişilere de seocu denir.
Daha sade biçimde arama motorları (Google, Bing, Yandex, Yahoo) gibi çeşitli optimizasyonlar yaparak içeriğin bulunabilirliğini arttırmada yardımcı olacak çalışmalardır.
İşte bu çalışmaları yapan kişilere seocu denir.
READ MORE
SEO NEDİR
SEO search engine optimization kavramının kısaltılmış halidir.
Türkçe anlamı arama motoru optimizasyon anlamındadır.
SEOCU KİME DENİR
Arama motoru optimizasyon işi ile uğraşan kişilere de seocu denir.
Daha sade biçimde arama motorları (Google, Bing, Yandex, Yahoo) gibi çeşitli optimizasyonlar yaparak içeriğin bulunabilirliğini arttırmada yardımcı olacak çalışmalardır.
İşte bu çalışmaları yapan kişilere seocu denir.
Sosyal medya paylaşım sitesi Twitter'a yeni bir özellik geldi.Bu özelliğin adı siz burada yokken
Bu özellik sayesinde kullanıcılar kaçırdıkları twetleri zaman tünelinden özet olarak görebilecekler.
Takip ettiğiniz kişiler twet attığında bunları zaman tünelinde görebiliyorsunuz.
Twitter'a sık giremeyen yada sık girmeyen kullanıcılar için oldukça faydalı olabileceğe benziyor.
Siz burada yokken özelliği yalnızca İOS kullanıcılarına açılmış durumda.
Bu Özelliği ilerleyen günlerde Android ve web sürümü için de hizmete açacak.
READ MORE
Bu özellik sayesinde kullanıcılar kaçırdıkları twetleri zaman tünelinden özet olarak görebilecekler.
Takip ettiğiniz kişiler twet attığında bunları zaman tünelinde görebiliyorsunuz.
Twitter'a sık giremeyen yada sık girmeyen kullanıcılar için oldukça faydalı olabileceğe benziyor.
Siz burada yokken özelliği yalnızca İOS kullanıcılarına açılmış durumda.
Bu Özelliği ilerleyen günlerde Android ve web sürümü için de hizmete açacak.
Web sitenize veya blogunuza online sayaç ekleme nasıl yapılır?
Web sayfanızda online kaç kişi var merak ediyorsanız işte size bir kaç tane sayaç siteleri
Online sayaç siteleri
1- whos.amung.us
Ünlü ve çok tercih edilen online ziyaretçi sayaç ekleme sitelerinden biridir.
Bu servise üye olmadan seçtiğiniz kodu kopyalayıp sitenize entegre ederek kullanabilirsiniz.
Eğer istatistiklerin herkese açık olmasını istemiyorsanız pro sürümü kullanmanız gerekir.
Serviste Türkçe dil desteği de mevcuttur.
Klasik, harita, renkli sayaç widgets seçmeniz mümkün.
2- RadarURL
Bu sayaç servisi de özellikleri bakımından whos amung us sayaç servisine benzer.Yalnız bazı farklılıkları da vardır.
3- Sayyac.com
Türkçe bir servistir. İçerisinde bir çok özellikleri vardır.
Çeşitli referanslar, hangi tarayıcıdan girilmiş, anahtar kelimeleriniz gibi özellikleri gerçek zamanlı
olarak rapaor edebilmektedir.
Ücretsiz hesap açarak sayaç servisiniz kullanmanız mümkün.
4- Rree Online Users
Diğer kullanabileceğiniz sayaç servisi, grafiksel olarak detaylı bilgi verir.
Servisi kullanabilmeniz için hesap açmanız gerekmektedir.isim, mail ve şifre yazarak hesap oluşturun
Düşüncelerinizi bizimle paylaşın dostlar
Esen kalın :)
READ MORE
Web sayfanızda online kaç kişi var merak ediyorsanız işte size bir kaç tane sayaç siteleri
Online sayaç siteleri
1- whos.amung.us
Ünlü ve çok tercih edilen online ziyaretçi sayaç ekleme sitelerinden biridir.
Bu servise üye olmadan seçtiğiniz kodu kopyalayıp sitenize entegre ederek kullanabilirsiniz.
Eğer istatistiklerin herkese açık olmasını istemiyorsanız pro sürümü kullanmanız gerekir.
Serviste Türkçe dil desteği de mevcuttur.
Klasik, harita, renkli sayaç widgets seçmeniz mümkün.
2- RadarURL
Bu sayaç servisi de özellikleri bakımından whos amung us sayaç servisine benzer.Yalnız bazı farklılıkları da vardır.
3- Sayyac.com
Türkçe bir servistir. İçerisinde bir çok özellikleri vardır.
Çeşitli referanslar, hangi tarayıcıdan girilmiş, anahtar kelimeleriniz gibi özellikleri gerçek zamanlı
olarak rapaor edebilmektedir.
Ücretsiz hesap açarak sayaç servisiniz kullanmanız mümkün.
4- Rree Online Users
Diğer kullanabileceğiniz sayaç servisi, grafiksel olarak detaylı bilgi verir.
Servisi kullanabilmeniz için hesap açmanız gerekmektedir.isim, mail ve şifre yazarak hesap oluşturun
Düşüncelerinizi bizimle paylaşın dostlar
Esen kalın :)
Blog sayfanızda olmazsa olmazlarda biri de meta tag ayarlarıdır.
Meta tag (description) ayarı SEO açısından önem ifade etmektedir.
Dolayısıyla blogger seo konusunda dikkat edilmesi gereken husustur.
Bu meta taglar blogger alt yapısında size sunulmamaktadır.
Bu nedenle kendiniz blogger meta tag ayarlarını yaparak blogger seo ayarlarını tamamlamanız gerekmektedir.
Blogger'a giriş yapın.
Şablon sekmesinden HTMLyi düzenle tıklayın.
CTRL+F tuşlarını kullanarak aşağıdaki kodu bulun.
Fazladan yazılan etiket sitenizin seosuna olumsuz etki edebilir.
Makalemi kısa ve öz tutmaya çalıştım. Umarım faydalı olur.
Esen kalın....
READ MORE
Meta tag (description) ayarı SEO açısından önem ifade etmektedir.
Dolayısıyla blogger seo konusunda dikkat edilmesi gereken husustur.
Bu meta taglar blogger alt yapısında size sunulmamaktadır.
Bu nedenle kendiniz blogger meta tag ayarlarını yaparak blogger seo ayarlarını tamamlamanız gerekmektedir.
Blogger'a giriş yapın.
Şablon sekmesinden HTMLyi düzenle tıklayın.
CTRL+F tuşlarını kullanarak aşağıdaki kodu bulun.
<b:include data='blog' name='all-head-content'/>
<meta content='Sitenizin tanımı' name='description'/>
<meta content='Sitenizle ilgili anahtar kelimeler' name='keywords'/>
Fazladan yazılan etiket sitenizin seosuna olumsuz etki edebilir.
Makalemi kısa ve öz tutmaya çalıştım. Umarım faydalı olur.
Esen kalın....
Bir çocuk gibi her gün ilgi gösterdiğimiz sitemiz veya blogumuz SEO konusunda ne durumda?
Bunu analiz etmek ve anlamak için ücretsiz seo analiz araçları hizmeti veren ünlü firmalardan bir kaç tanesini tanıtmak istiyorum sizlere. Aslında çoğu ücretli fakat tanıtım amaçlı yani belirli bir sınır içinde bu servislerden ücretsiz yararlanabilirsiniz.
Ahrefs Site Explorer ve Backlink Checker
Ahrefs Site Explorer ve Backlink Checker
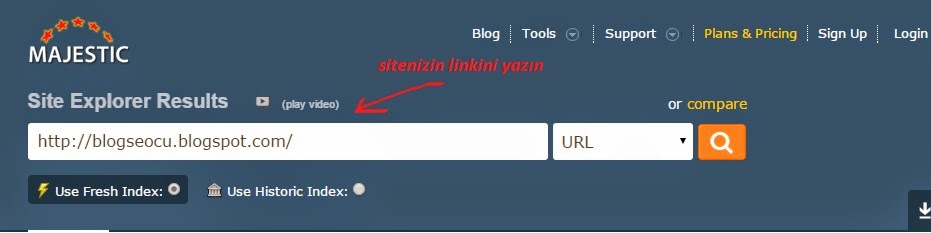
Majestic SEO Site Explorer Backlink Checker
Majestic SEO Site Explorer Backlink Checker
Open Site explorer - Moz
Open Site explorer - Moz
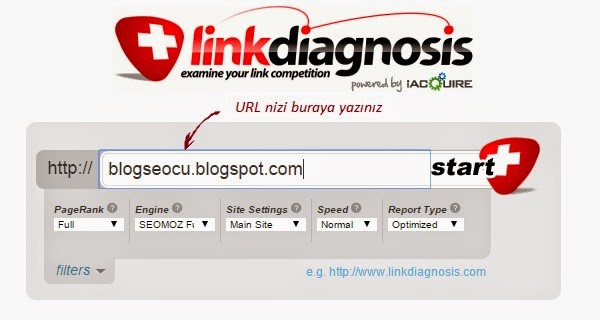
Link Diagnosis
Link Diagnosis
Hatırlatmakta yarar var. Dilerseniz html kodlarınızın çalışıp çalışmadığını anlamak için Html Kod Test aracımızı, Sitenizin ya da blogunuzun meta tag ayarlarını oluşturmak için Meta Tag Oluştur aracımızı kullanabilirsiniz.
Faydası olması dileğiyle sormak istediğinizi yorum forumundan sorabilirsiniz. Esenlikle..
Sitemap bir web sitesinin haritasıdır. Yayınladığınız yazıların arama motorları tarafından hızlı bir şekilde indekslenmesini sağlıyor.
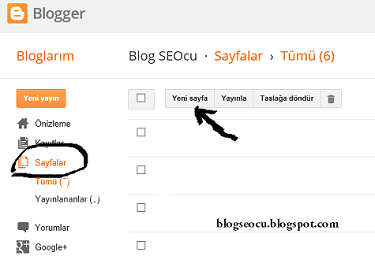
Blogger sitemap sayfası oluşturmak için önce yeni bir sayfa oluşturuyorsunuz. Aşağıdaki resimdeki gibi
Daha sonra yeni sayfanın HTML sekmesine geçerek aşağıdaki kodları yapıştırıp kaydediniz.
Sayfa adını sitemap olarak yazabilirsiniz.
Html Kod
<div style="background-color: white; border: 0px solid #ccc; height: 700px; overflow: auto; padding: 5px; width: 500px;">
<script src=" https://googledrive.com/host/0By7Idpq5zcIoOVJoa05abXpGTUE" type="text/javascript"></script><script src="http://blogseocu.blogspot.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc"></script></div>
Kodlardaki blogseocu adını kendi blog adınız ile değiştirmeyi unutmayınız. Takıldığınız yerler olursa yorum bölümünden yazabilirsiniz.
Günümüzde blog yazmak popüler oldu.
Bir çok insan blog yazıyor yada yazmaya başlamış. Peki hiç kendinize sordunuz mu?
İyi blog nasıl yazılır?
iyi blog yazma önerileri nelerdir?
Gibi sorular aklımıza takılabilir. Bu açıdan sizlerin blog yazmadaki başarınıza başarı katacak ve
daha fazla tecrübe kazandırabilecek blog yazma önerilerimi sizlere sunuyorum.
İYİ BİR BLOG YAZMA ÖNERİLERİM
1- İyi bir blog yazarı güncel olmalıdır
2- Blog yazarı özgün olmalıdır
3- Blog yazma tutkusu canlı olmalıdır
4- Yazılarında objektif olmalıdır
5- Blogunun okuyucu kitlesini düşünmeli
6- Gerçekçi olmalı
7- Blog yazılarında ilk yazdığı yayın gibi yazmalı
8- Kişisel özelliklerini bloga yansıtmamalıdır.
9- Sinirlerine hakim ve sabırlı olmalı
10- Başka yazarlardan ilham almalı fakat kendini kaybetmemesi
11- Yazılarını basit ve anlaşılır yazmalıdır
12- Türkçeyi düzgün kullanmalı
13- Blog başlıklarına dikkat edip kısa tutması gerektiğini bilmesi
14- Yazmaya başlamadan önce karar vermesi
15- Yazısına konuyla ilgili bir görsel eklemesi
16- Blog okuyucularına sorular sorup onların da fikirlerini alması
17- Yazmaya bol zaman ayırın ve yazmaktan bıkmayın
18- Blogculuğun temel taşının yazmak olduğunu unutmayın
19- Yayınlamadan önce deneme yazısı yazmanız faydalı olabilir.
20- Makale olsun diye yazı yazmayın
21- İçinizden blog yazmak arzusu geçtiğinde yazmaya başlamanız çok iyi olacaktır.
22- Kendi alanınız üzerine yazılarınızı yoğunlaştırın
23- Reklamlardan kaçının
24- Blogunuza müzik, video gibi otomatik açılan dosyalar eklemeyin
25- Motivasyonunuzu yazmaya verin
26- İyi bir blog yazmak için üzerinizde kağıt kalem bulundurun. Hiç ummadık yerde ilham periniz
gelebilir.
27- Araştırmaya açık olun
28- Başaramam düşüncesini kafanızdan atın
29- İmkanınız varsa dışarıya, doğaya çıkın. Bu size farklı fikirler ve ilham kaynağı verebilir.
30- Yazdığınız yazıyı kontrol edin.
Makaleme son verirken iyi blog yazma önerileri hakkında sizlerin de düşüncelerinizi almak isterim değerli yazar arkadaşlar.
READ MORE
Bir çok insan blog yazıyor yada yazmaya başlamış. Peki hiç kendinize sordunuz mu?
İyi blog nasıl yazılır?
iyi blog yazma önerileri nelerdir?
Gibi sorular aklımıza takılabilir. Bu açıdan sizlerin blog yazmadaki başarınıza başarı katacak ve
daha fazla tecrübe kazandırabilecek blog yazma önerilerimi sizlere sunuyorum.
İYİ BİR BLOG YAZMA ÖNERİLERİM
1- İyi bir blog yazarı güncel olmalıdır
2- Blog yazarı özgün olmalıdır
3- Blog yazma tutkusu canlı olmalıdır
4- Yazılarında objektif olmalıdır
5- Blogunun okuyucu kitlesini düşünmeli
6- Gerçekçi olmalı
7- Blog yazılarında ilk yazdığı yayın gibi yazmalı
8- Kişisel özelliklerini bloga yansıtmamalıdır.
9- Sinirlerine hakim ve sabırlı olmalı
10- Başka yazarlardan ilham almalı fakat kendini kaybetmemesi
11- Yazılarını basit ve anlaşılır yazmalıdır
12- Türkçeyi düzgün kullanmalı
13- Blog başlıklarına dikkat edip kısa tutması gerektiğini bilmesi
14- Yazmaya başlamadan önce karar vermesi
15- Yazısına konuyla ilgili bir görsel eklemesi
16- Blog okuyucularına sorular sorup onların da fikirlerini alması
17- Yazmaya bol zaman ayırın ve yazmaktan bıkmayın
18- Blogculuğun temel taşının yazmak olduğunu unutmayın
19- Yayınlamadan önce deneme yazısı yazmanız faydalı olabilir.
20- Makale olsun diye yazı yazmayın
21- İçinizden blog yazmak arzusu geçtiğinde yazmaya başlamanız çok iyi olacaktır.
22- Kendi alanınız üzerine yazılarınızı yoğunlaştırın
23- Reklamlardan kaçının
24- Blogunuza müzik, video gibi otomatik açılan dosyalar eklemeyin
25- Motivasyonunuzu yazmaya verin
26- İyi bir blog yazmak için üzerinizde kağıt kalem bulundurun. Hiç ummadık yerde ilham periniz
gelebilir.
27- Araştırmaya açık olun
28- Başaramam düşüncesini kafanızdan atın
29- İmkanınız varsa dışarıya, doğaya çıkın. Bu size farklı fikirler ve ilham kaynağı verebilir.
30- Yazdığınız yazıyı kontrol edin.
Makaleme son verirken iyi blog yazma önerileri hakkında sizlerin de düşüncelerinizi almak isterim değerli yazar arkadaşlar.
SONY XPERİA İ1 ÖZELLİKLER
Sony telefon megapiksellerinde devrim yapmaya hazırlanıyor.
Brezilyalı teknoloji sitesi TechTudo tarafından yapılan açıklamalarda 5 inc bir ekranı olması.
Asıl ilginç ve kullanıcıları şaşırtacak özelliği ise 20 mega piksellik bir kamerasının olmasıdır.
Sony Xperia i1 telefonun bir diğer özelliği su geçirmez olması.
Sony xperia i1 inceleme
işlemci: Dört çekirdekli Snapdragon 800
Grafik birimi: Adreno 330
Ram: 2GB
İşletim sistemi: Android 4.2.2
Kamera: 20MP
Çözünürlüğü: 4000x2000 (4K video)
ISO: 12800
Steadyshot modu
Hafıza: 32GB
MicroSD card desteği: Mevcut
Mobil BIONZ görüntü işleme teknolojisi
NFC, WIFI Miracast (kablosuz görüntü aktarımı), 4G LTE, Bluetooth 4.0 ve kızılötesi
Özellikle kamera ve fotoğraf konusunda çok iddialı diyebilirim.
Ayrıca su geçirmezlik özelliği de var. Esen kalın.
READ MORE
Sony telefon megapiksellerinde devrim yapmaya hazırlanıyor.
Brezilyalı teknoloji sitesi TechTudo tarafından yapılan açıklamalarda 5 inc bir ekranı olması.
Asıl ilginç ve kullanıcıları şaşırtacak özelliği ise 20 mega piksellik bir kamerasının olmasıdır.
Sony Xperia i1 telefonun bir diğer özelliği su geçirmez olması.
Sony xperia i1 inceleme
işlemci: Dört çekirdekli Snapdragon 800
Grafik birimi: Adreno 330
Ram: 2GB
İşletim sistemi: Android 4.2.2
Kamera: 20MP
Çözünürlüğü: 4000x2000 (4K video)
ISO: 12800
Steadyshot modu
Hafıza: 32GB
MicroSD card desteği: Mevcut
Mobil BIONZ görüntü işleme teknolojisi
NFC, WIFI Miracast (kablosuz görüntü aktarımı), 4G LTE, Bluetooth 4.0 ve kızılötesi
Özellikle kamera ve fotoğraf konusunda çok iddialı diyebilirim.
Ayrıca su geçirmezlik özelliği de var. Esen kalın.